The Facebook Graph API Explained: Opportunities, Limitations, and Real-World Applications
All Facebook data is represented on a graph. A graph is made up of two things: objects, called nodes, and connections (the connections between objects.) Every Facebook user is represented as an object across the platform. Users, places, pages, photographs, events, and news feed stories are all considered objects.
The Graph API is the usual way of getting data into and out of Facebook. You can leverage Facebook Graph API to read user information, publish open graph stories, and update information. The Graph API can be accessed from practically any browser because it is a restful JSON API.
This article will explore how you can connect to the Facebook Graph API and develop a real-time app. We will also answer questions about the Facebook Graph API and how to use it.
Do I need to authenticate myself if I want to use Facebook Graph API?
You will need to authenticate yourself with a Facebook account to use the Graph API. You can do this by logging in with your Facebook credentials or using a “Facebook Connect” button on your website or app.
In addition, you need to have a valid access token to make any calls to the Facebook Graph API. An access token is obtained after a user logs into your app with their Facebook credentials. The access token represents the permissions that have been granted to your app by the user.
What type of data can you access with the Facebook Graph API?
With the Facebook Graph API, you can access a wide range of user data, including user information such as name, email address, birthday, and friends list. You can also access information about pages that a user has liked or engaged with on Facebook, as well as events and photos that they have posted or shared.
One important thing to remember is that the Facebook Graph API is not a substitute for a traditional database. The data you can access through the API is limited to what Facebook makes available to developers.
Facebook Graph API limitations
The Facebook Graph API has some limitations. For example, you cannot use the API to create or delete objects on Facebook (such as friends or pages). You also cannot use the API to access information that is not public, such as a user’s private messages or photos. Additionally, while you can update some data types through the Graph API, such as pages and events, other data elements must be updated manually on Facebook.
How to get the data from Facebook Graph API
You can get data from the Facebook Graph API by making HTTP GET requests to specific URLs, called “edges”. These URLs represent the objects and connections in the Facebook Graph.
For example, you would make a GET request to the /me/friends edge to get a list of a user’s friends. This would return a list of all of the user’s friends, as well as their names, profile pictures, and locations.
To make calls to the Graph API, you need to use a programming language that supports HTTP requests and JSON data. Popular options for developing apps with the Facebook Graph API include PHP, JavaScript, Node.js, and Python.
The Graph API Explorer is an excellent tool you can use to familiarize yourself with getting data from Facebook Graph API. You can find the tool at Developers.Facebook.com/tools/explorer.
There are two things to keep in mind when getting data from the Facebook Graph API:
Every node (object) in the Facebook Graph has an ID. We can reference these objects with their numeric ID, but we can also reference them using their username if the object has one. We can also make queries on other public objects if we know that ID or their username, e.g., other users or Facebook pages.
Because the Facebook Graph API is a restful JSON API, you can run queries directly in any standard browser; you’d simply be making HTTP calls. This means it’s pretty easy to integrate the Graph API into any technology stack. You just need an HTTP client library and a library for parsing JSON.
When making HTTP requests, you will need specific permissions from the user interacting with your app. Any user who connects to your app gives it certain permissions by default: their public profile and friends’ list. Your app could request additional permissions from the user, such as their date of birth, email address, interests, and likes.
One of the most widely requested permissions is the ability for the app to publish content on Facebook. For instance, your app could seek the ability to publish information about a place the user has checked into or share a photo the user has taken. When your app sends an HTTP request, the user sees a dialog box with the permissions the app is requesting.
Facebook requires that you register as a Facebook developer and create an app before you can use its Graph Explorer tool.
To register as a Facebook developer:
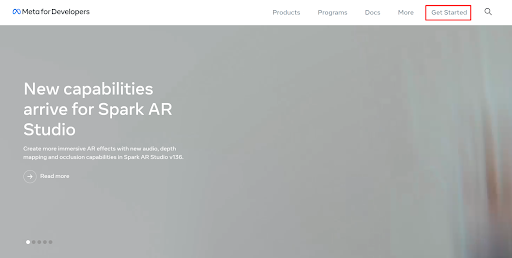
Go to developers.facebook.com/ and click on Get Started at the top right corner of the page.

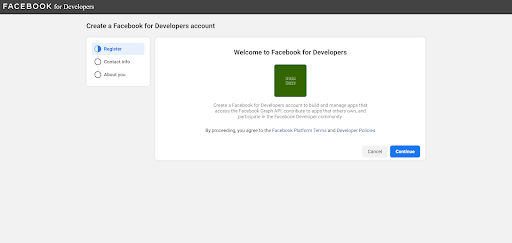
A new page will open where you’ll need to agree to Facebook Platform Terms and Developer Policies. To accept the terms, click Continue.

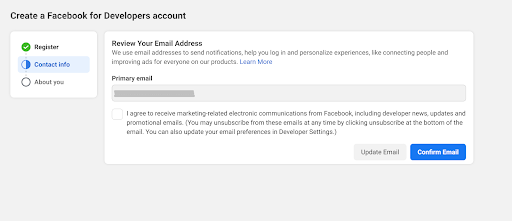
A new page will open where you’ll need to review your email address. You can choose to use a different email by adding it to the Primary Email section and clicking the Update Email button. If you want to use the same email associated with your Facebook user account, click Confirm Email.

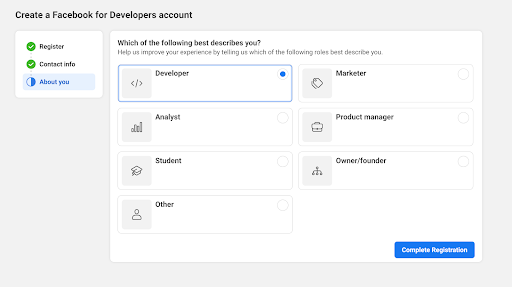
Choose the role that best describes you in the next page and click on the Complete Registration button.

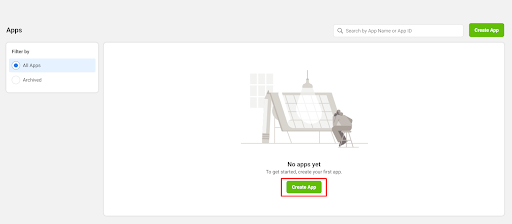
Next, you’ll need to create an app. On the page that opens, click on the green Create App button.

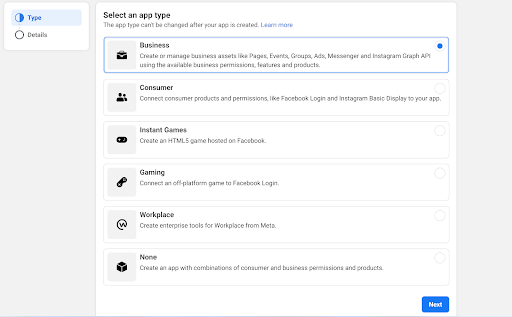
On the next page, select an app type and click next.

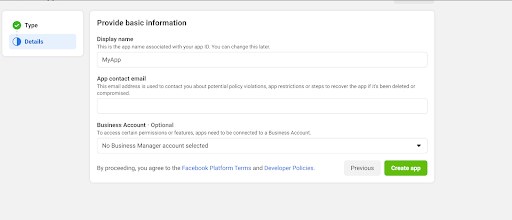
Finally, add your preferred app name and the email Facebook should use to contact you, then click Create app. Facebook will prompt you to re-enter your Facebook password. Enter your password and click Submit.

You can now use the Graph API Explorer tool.
To use the Graph API Explorer tool, go to developers.facebook.com/tools/explorer. Here, you can generate the access token you need to extract data from the Facebook Graph API.

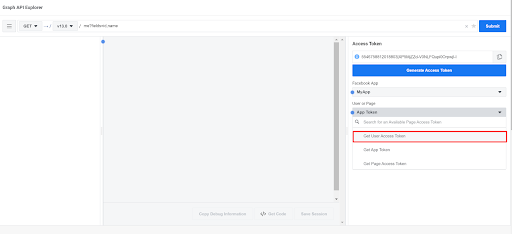
Select Get User Access Token from the App Token drop-down menu under the name of your app.

A new window will pop up with a request from your app to access your Facebook name and profile picture. Click Continue as. Your app now has permission to access your public profile.

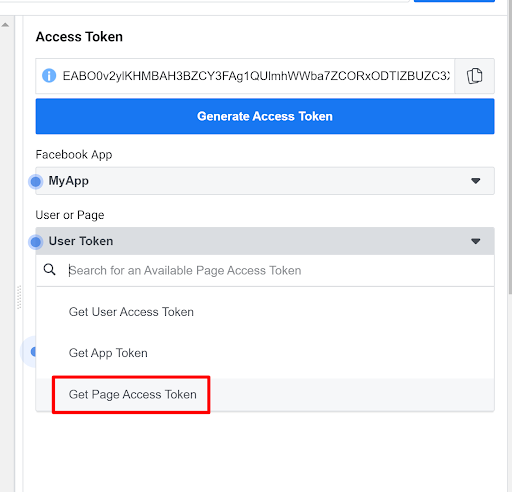
Next, get the Page Access Token under User or Page. Click on Get Page Access Token.

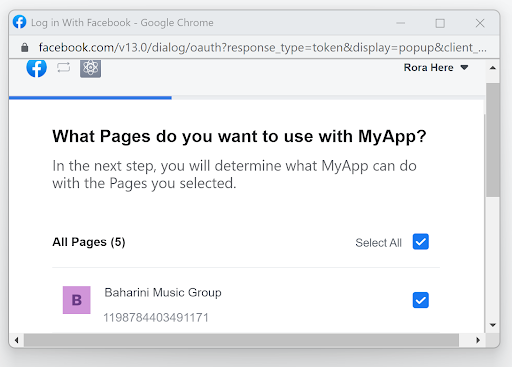
A new window will open where your app will request more permissions. Here, you will choose the pages you want the app you created to have access to. Once you’ve made your choice, click Next.

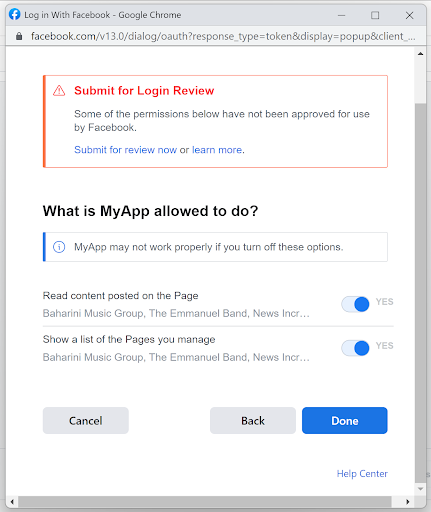
You will receive another prompt notifying you of the kind of interactions you’ll be able to have with those pages through your app. Click Done.

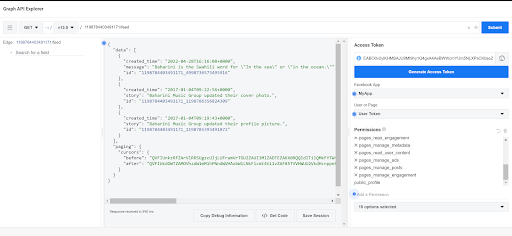
You should now see the list of your pages in a drop-down menu under User Token. You can add more permissions by selecting them under the Permissions section and clicking on Generate Access Token.
Choose the page whose data you want to retrieve, and using either its username or page ID, add a query in the query search box. For instance, to retrieve all of the page’s news feed information, use: /pageID/feed. Replace “pageID” with your Facebook Page ID.

Important things around user privacy
With the Facebook Graph API, developers can access a wide range of user data, including personal information such as name and date of birth, interests and likes, location history, etc. While this data is readily available to developers, it is essential to keep privacy in mind when working with the API. Users must explicitly consent to have their information shared with third-party applications, and developers must take care to handle this data responsibly.
The Facebook Graph API is subject to several limitations, including rate limits and access restrictions. Rate limits are put in place to prevent abuse of the API and ensure that all users have fair access to its resources. Access restrictions are designed to avoid unauthorized use of user data. These restrictions may include things like age and location requirements, as well as requirements around developer permissions and access tokens.
To take full advantage of the Facebook Graph API and develop real-time applications, it is important to understand how to get data from the API and work with its various limitations and restrictions. This may include using access tokens to authorize your app, selecting the appropriate permissions for retrieving user data, and being aware of privacy concerns and regulations.
Is the Facebook Graph API free?
The Facebook Graph API is free to use, but there may be fees associated with certain types of data requests or interactions.
When do I have to pay for using Facebook Graph API?
There is no cost to use the Facebook Graph API, but there may be fees associated with certain types of data requests or interactions. In general, developers are allowed a limited number of free API calls each day, and large-scale applications may require paid features to access the full range of available data. Additionally, there may be restrictions on using the data you retrieve from the API, such as restrictions around advertising or marketing. As a developer, you must be aware of all of these factors when using the Facebook Graph API for your real-time app and plan accordingly in budgeting and development resources.
Examples of what can I do with this data?
With the Facebook Graph API, you can access a wealth of data about users and their activities on Facebook, including information about their friends, interests, likes and dislikes, location history, purchase activity, and more. This data can be used to build powerful real-time applications that provide users with personalized experiences or enable unique social interactions. Such applications include recommendation engines, social networking apps, and location-based services. Additionally, this data can be used for marketing and advertising purposes, such as targeted ads based on user interests or location.
Ultimately, the possibilities are limited only by your imagination; with the Facebook Graph API, you have the potential to build truly innovative and engaging real-time apps.